Le jeu
Notre objectif était d’informer les joueurs des effets liés à la consommation de drogues ou d’alcool. Ce jeu prend place dans une grande maison lors d’une soirée de jeunes où alcools et drogues sont présents. Le joueur incarne un fantôme de la maison qui a pour but d’aider les jeunes à surveiller leur consommation. Pour cela, il va communiquer avec eux à travers différents objets présents dans la maison comme des radios, miroirs ou télévisions. Il est aidé par l’autre fantôme de la maison, plus expérimenté, qui lui a donné un livre résumant les causes potentielles d’overdose.

Ma partie
J’ai principalement travaillé sur la liaison entre les Widget Blueprints créés par les artistes et le code du jeu en C++. En particulier, j’ai passé beaucoup de temps sur le livre contenant les informations relatives aux drogues :
- J’ai créé l’input associé à l’ouverture du livre et implémenté sa gestion en C++, tout en assurant la synchronisation avec le Widget Blueprint cliquable permettant également d’ouvrir le livre.
- Afin d’instancier un Widget Blueprint depuis le code C++, j’ai créé une interface en C++ déclarant certaines méthodes définies dans le Widget Blueprint afin de pouvoir les appeler depuis le C++. La référence de la classe concrète (le Widget Blueprint) est transmise au contrôleur en début de partie et celui-ci peut ensuite manipuler le widget à travers l’interface en C++.
- En cours de projet, il nous a semblé utile de permettre au joueur d’ouvrir le livre d’informations depuis le menu d’interaction avec les consommateurs de drogues. J’ai donc adapté la gestion initiale de l’arrêt et de la reprise du mouvement afin que la fermeture du livre ne permette pas au joueur de se déplacer si un menu est encore à l’écran.
Cependant, il a été décidé suite à des playtests vers la fin du projet de fusionner tous les widgets afin que le joueur ait accès à toutes les informations au moment de prendre une décision.



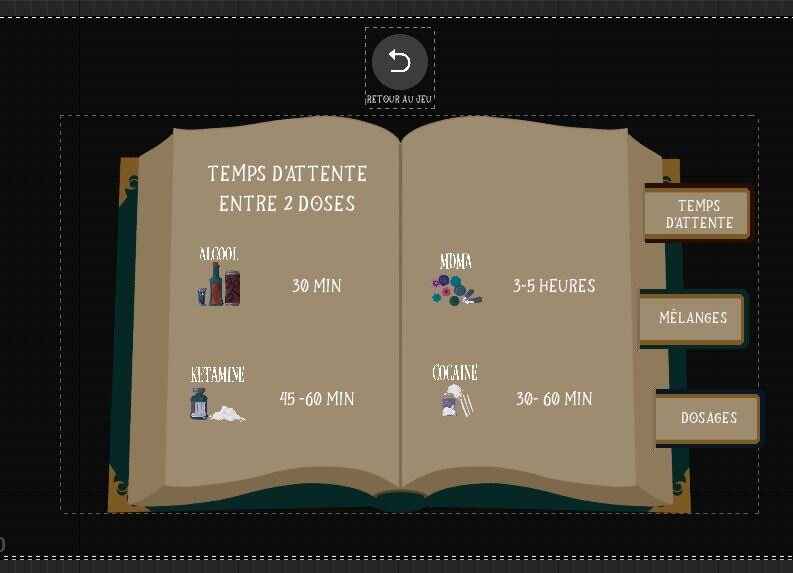
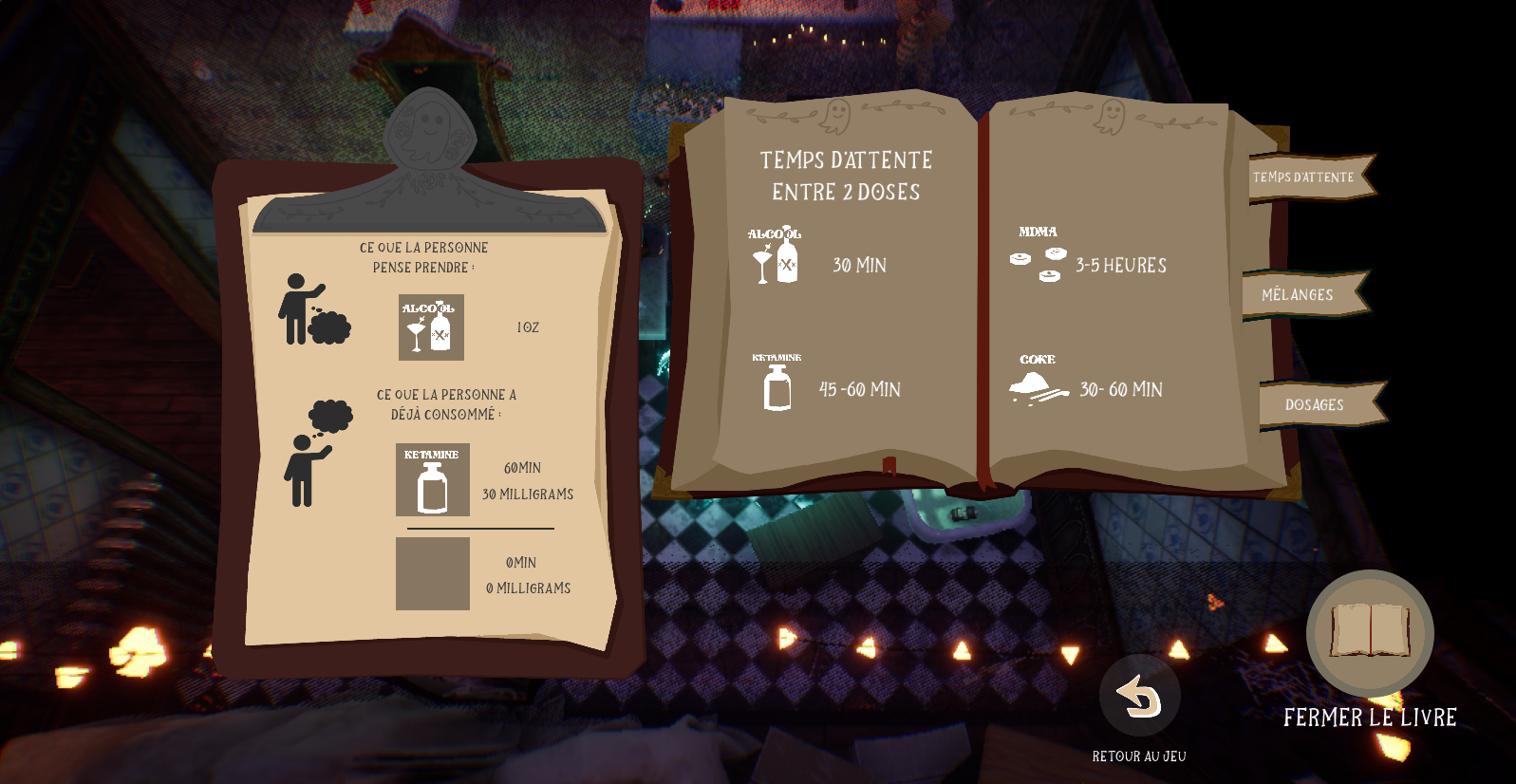
On peut voir ci-dessus les trois versions du menu d’informations (dans la dernière, le livre a été remplacé par un ouija board) :
- Un widget occupant tout l’écran avec un onglet par type d’information.
- Un widget similaire au premier mais de taille réduite pour être superposable à d’autres widgets.
- Un sous-widget avec un onglet par type de consommation, indissociable du menu d’interaction avec le consommateur de drogue.
Expérience
Dans le cadre de ce projet, j’ai travaillé pour la première fois dans une équipe multidisciplinaire (artistes et programmeurs). De plus, c’était la première fois que je rejoignais un projet en cours de développement, et j’ai pu rapidement trouver ma place au sein de l’équipe tout en m’adaptant aux technologies utilisées.